В данной статье рассмотрим создание поиска в древовидной структуре элемента управления «TreeView».
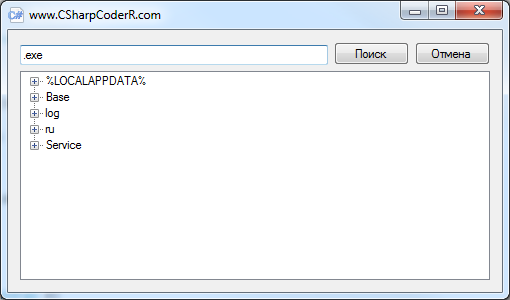
Создайте проект «Windows Form» в «Microsoft Visual Studio» и добавьте на главную форму вашего проекта следующие элементы управления:
Для заполнения элемента управления «TreeView» данными, воспользуемся статьей «Представление любого каталога в виде древовидной структуры с использованием элемента управления «TreeView»» и выполним все пункты этой статьи:
1) Сделайте двойной клик левой клавишей мыши по любому свободному месту главной формы, вы перейдете в редактор кода с установкой курсора в автоматически созданном методе «Form1_Load», события «Load», выполняющегося при загрузке формы. Вставьте в тело данного метода приведенный ниже листинг.
Если совпадения будут найдены, данные узлы будут подсвечены зеленым цветом.
Для отмены поиска и очистки фона найденных элементов, нажмите кнопку «Отмена».
Создайте проект «Windows Form» в «Microsoft Visual Studio» и добавьте на главную форму вашего проекта следующие элементы управления:
- «TreeView 1»
- «TextBox 1» - поле для ввода текста;
- «Button 1» - кнопка поиска;
- «Button 2» - кнопка отмены поиска.
Для заполнения элемента управления «TreeView» данными, воспользуемся статьей «Представление любого каталога в виде древовидной структуры с использованием элемента управления «TreeView»» и выполним все пункты этой статьи:
1) Сделайте двойной клик левой клавишей мыши по любому свободному месту главной формы, вы перейдете в редактор кода с установкой курсора в автоматически созданном методе «Form1_Load», события «Load», выполняющегося при загрузке формы. Вставьте в тело данного метода приведенный ниже листинг.
//Создание класса для вывода окна выбора директории
FolderBrowserDialog fbd = new FolderBrowserDialog();
//Выводим диалоговое окно для выбора директории.
// Данный класс возвращает следующие значения:
// 1) Объект System.Windows.Forms.DialogResult.OK,
// если пользователь нажимает кнопку
// ОК в диалоговом окне;
// 2) Объект System.Windows.Forms.DialogResult.Cancel,
// если пользователь закрывает диалоговое окно.
DialogResult result = fbd.ShowDialog();
//Если пользователь выбрал директорию
//и нажал ОК, то запускаем процесс сканирования
if (result == DialogResult.OK)
{
//Вызов метода сканирования с
//передачей в качестве параметра, пути к
//выбранной директории
InitFolders(fbd.SelectedPath);
}2) Добавьте приведенные ниже два метода сканирования и вывода указанной директории в элемент управления «TreeView», в листинг главной формы.private void InitFolders(string path)
{
//Отключаем любую перерисовку
//иерархического представления.
treeView1.BeginUpdate();
//Инициализируем новую переменную предоставляющую методы экземпляра
//класса для создания, перемещения и перечисления
//в каталогах и подкаталогах.
System.IO.DirectoryInfo di;
try
{
//Вызываем метод GetDirectories с передачей в качестве параметра, пути к
//выбранной директории. Данный метод возвращает
//массив имен подкаталогов.
string[] root = System.IO.Directory.GetDirectories(path);
//Проходимся по всем полученным подкаталогам.
foreach (string s in root)
{
try
{
//Заносим в переменную информацию
//о текущей директории.
di = new System.IO.DirectoryInfo(s);
//Вызов метода сканирования с
//передачей в качестве параметра, информации
//о текущей директории и объект
//System.Windows.Forms.TreeNodeCollection,
//который предоставляет узлы
//дерева, назначенные элементу управления
//иерархического представления.
BuildTree(di, treeView1.Nodes);
}
catch { }
}
}
catch { }
//Разрешаем перерисовку иерархического представления.
treeView1.EndUpdate();
}
//Процесс получения папок и файлов
private void BuildTree(System.IO.DirectoryInfo directoryInfo, TreeNodeCollection addInMe)
{
//Добавляем новый узел в коллекцию Nodes
//с именем текущей директории и указанием ключа
//со значением "Folder".
TreeNode curNode = addInMe.Add("Folder", directoryInfo.Name);
//addInMe.Add(directoryInfo.FullName, directoryInfo.Name,
//тут можно указать номер картинки для узла из imageCollection);
//Перебираем папки.
foreach (System.IO.DirectoryInfo subdir in directoryInfo.GetDirectories())
{
//Запускам процесс получения папок и фалов
//с текущей найденной директории.
BuildTree(subdir, curNode.Nodes);
}
//Перебираем файлы
foreach (System.IO.FileInfo file in directoryInfo.GetFiles())
{
//Добавляем новый узел в коллекцию Nodes
//С именем текущей директории и указанием ключа
//со значением "File".
curNode.Nodes.Add("File", file.Name);
//curNode.Nodes.Add("File", file.Name,
//тут можно указать номер картинки для узла из imageCollection);
}
} Перейдите в конструктор главной формы и сделайте двойной клик левой клавишей мыши по элементу управления «button1». Вы перейдете в редактор кода с автоматической установкой курсора в созданном методе «button1_Click», события «Click», возникающего при нажатии на кнопку. Добавьте приведенный ниже листинг в тело данного метода.//Проверка, что поле поиска не пустое.
if (textBox1.Text.Length > 0)
{
//Проверка, что поиск не тот же.
if (LastSearchText != textBox1.Text)
{
//Очищаем переменную,
//хранящую найденные элементы.
CurrentNodeMatches.Clear();
//Сохраняем текущий поиск.
LastSearchText = textBox1.Text;
//Запускаем метод поиска, с передачей
//в качестве параметров, текст для поиска и
//с какого элемента начинать поиск.
SearchNodes(textBox1.Text, treeView1.Nodes[0]);
}
//Проверка количества найденных элементов.
if (CurrentNodeMatches.Count > 0)
{
//Проходим по найденным элементам.
for (int i = 0; i < CurrentNodeMatches.Count; i++)
{
//Берем текущий элемент
TreeNode selectedNode = CurrentNodeMatches[i];
//Задаем узел дерева, который в текущий момент будет выбран в элементе
//управления иерархического представления.
this.treeView1.SelectedNode = selectedNode;
//Разворачиваем выбранный узел.
this.treeView1.SelectedNode.Expand();
//Задаем цвет фона для выбранного узла.
this.treeView1.SelectedNode.BackColor = Color.FromArgb(0xCC, 0xFF, 0x00);
//Активируем элемент управления.
this.treeView1.Select();
}
}
}Добавьте приведенный ниже метод поиска, в листинг главной формы.//Переменная для хранения найденных элементов.
private List<TreeNode> CurrentNodeMatches = new List<TreeNode>();
//Переменная для хранения данных последнего поиска.
private string LastSearchText;
//Метод поиска, принимающий в качестве входных параметров,
//текст для поиска и узел с которого надо начинать поиск.
private void SearchNodes(string SearchText, TreeNode StartNode)
{
while (StartNode != null)
{
//Проверяем значение поиска, равно ли оно данному экземпляру.
//Если получено значение true, то параметр value встречается
//в строке, иначе — false.
if (StartNode.Text.ToLower().Contains(SearchText.ToLower()))
{
//Добавляем элемент в список найденных.
CurrentNodeMatches.Add(StartNode);
};
//Если в текущем узле элементы не закончились,
//то запускам метод поиска.
if (StartNode.Nodes.Count != 0)
{
SearchNodes(SearchText, StartNode.Nodes[0]);
};
//Берем следующий узел для поиска.
StartNode = StartNode.NextNode;
};
} Перейдите в конструктор главной формы и сделайте двойной клик левой клавишей мыши по элементу управления «button2». Вы перейдете в редактор кода с автоматической установкой курсора в созданном методе «button2_Click», события «Click», возникающего при нажатии на кнопку. Добавьте приведенный ниже листинг очистки поиска, в тело данного метода.//Очищаем поле поиска.
textBox1.Text = "";
//Проверяем количество найденных элементов.
if (CurrentNodeMatches.Count > 0)
{
//Проходим по найденным элементам.
for (int i = 0; i < CurrentNodeMatches.Count; i++)
{
//Берем текущий элемент.
TreeNode selectedNode = CurrentNodeMatches[i];
//Задаем узел дерева, который в текущий
//момент будет выбран в элементе
//управления иерархического представления.
this.treeView1.SelectedNode = selectedNode;
//Сворачиваем выбранный узел.
this.treeView1.SelectedNode.Collapse();
//Задаем цвет фона по умолчанию, для выбранного узла.
this.treeView1.SelectedNode.BackColor = treeView1.BackColor;
//Активируем элемент управления.
this.treeView1.Select();
}
} Запустите проект, нажав на клавишу «F5». После успешной компиляции и запуска вашего проекта у вас откроется диалоговое окно выбора директории для сканирования и вывода структуры выбранного каталога в виде древовидной структуры. Введите в текстовое поле поиска текст который вы хотите найти и нажмите кнопку запуска процесса поиска.Если совпадения будут найдены, данные узлы будут подсвечены зеленым цветом.
Для отмены поиска и очистки фона найденных элементов, нажмите кнопку «Отмена».
Ссылка для скачивания примера: Яндекс.Диск








Комментариев нет:
Отправить комментарий
Большая просьба, не писать в комментариях всякую ерунду не по теме!