Данная статья содержит поэтапную инструкцию по созданию автоматической нумерации строк в элементе управления «GridControl» от компании «DevExpress». В данном элементе управления присутствует панель индикаторов строки, которая отображается в левом краю «Table View» и «TreeList». Панель содержит индикатор ряда (панели заголовка столбца, строки данных, вид колонтитула, и т.д.) и клеток показывающий состояние строки (режим редактирования, ошибки и др.). Именно в индикаторе клеток и будет производиться нумерация отображаемых строк.
У каждого элемента управления есть события, которые позволяют вам реагировать на действия пользователя или другие изменения в вашем приложении. Например, элемент управления «GridControl» имеет событие «DoubleClick», которое вызывается, когда пользователь делает двойной клик по строке правой клавишей мыши. Чтобы обработать событие, нужно создать метод, который называется обработчиком событий. Вы можете связать событие элемента управления с методом обработчика событий в окне «Свойства» или в коде. Чтобы создать, обработчик событий, выберите элемент управления и щелкните вкладку «События» (значок молнии) в верхней части окна «Свойства». Во вкладке «События» перечислены все события, доступные для выбранного элемента управления.
Чтобы создать, обработчик событий с именем по умолчанию, дважды щелкните текстовое поле рядом с именем события в окне «Свойства». Для того чтобы создать обработчик событий с другим именем, введите это имя в текстовое поле и нажмите клавишу «ВВОД». После создания обработчика событий откроется файл кода программной части в редакторе кода. Перейдите во вкладку «События», окна свойств, главной формы и создайте обработчик событий «Load» или сделайте двойной клик правой клавишей мыши по пустому пространству. После создания обработчика событий в редакторе кода откроется файл кода главной формы, с установкой курсора в обработчике события «Load».
Для демонстрации нумерации строк в элементе управления «GridControl», необходимо вывести тестовые данные. Для этого вставьте приведенный ниже листинг создания, заполнения таблицы и указания ее как источник данных для элемента управления «GridControl».
Запустите проект, нажав на клавиатуре клавишу «F5», после успешной компиляции и запуска проекта вы увидите заполненную таблицу.
Закройте проект и выберете на главной форме, элемент управления «gridView».
Перейдите во вкладку «События», в окне свойств данного элемента управления. Найдите событие «CustomDrawRowIndicator» и создайте для него обработчик событий с именем по умолчанию, для этого дважды щелкните по текстовому полю рядом с именем события. После создания обработчика событий в редакторе кода откроется файл кода главной формы, с установкой курсора в обработчике события «gridView1_CustomDrawRowIndicator».
Для нумерации строк в элементе управления «GridControl» вставьте приведенный ниже листинг нумерации строк и горизонтального выравнивании значения по правому краю.
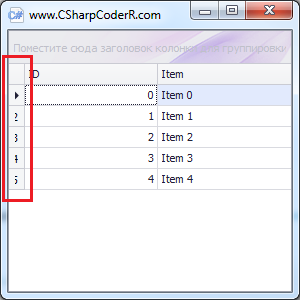
Как вы можете заметить, значения нумерации строк не полностью отображаются или не вмещаются в ширину панели индикации строк. Для увеличения ширины панели индикации строк у элемента управления «GridView», есть параметр «IndicatorWidth». Вставьте приведенный ниже код после инициализации компонентов формы «InitializeComponent();».
Вставьте приведенный ниже листинг изменения ширины панели индикации строк, в данный обработчик.
Дополнительную информацию о панели индикаторов элемента управления «GridControl» вы можете получить по следующему адресу:
https://documentation.devexpress.com.
Создайте проект «Windows Form» в «Microsoft Visual Studio» и добавьте на главную форму вашего проекта, элемент управления «GridControl».https://documentation.devexpress.com.
У каждого элемента управления есть события, которые позволяют вам реагировать на действия пользователя или другие изменения в вашем приложении. Например, элемент управления «GridControl» имеет событие «DoubleClick», которое вызывается, когда пользователь делает двойной клик по строке правой клавишей мыши. Чтобы обработать событие, нужно создать метод, который называется обработчиком событий. Вы можете связать событие элемента управления с методом обработчика событий в окне «Свойства» или в коде. Чтобы создать, обработчик событий, выберите элемент управления и щелкните вкладку «События» (значок молнии) в верхней части окна «Свойства». Во вкладке «События» перечислены все события, доступные для выбранного элемента управления.
Чтобы создать, обработчик событий с именем по умолчанию, дважды щелкните текстовое поле рядом с именем события в окне «Свойства». Для того чтобы создать обработчик событий с другим именем, введите это имя в текстовое поле и нажмите клавишу «ВВОД». После создания обработчика событий откроется файл кода программной части в редакторе кода. Перейдите во вкладку «События», окна свойств, главной формы и создайте обработчик событий «Load» или сделайте двойной клик правой клавишей мыши по пустому пространству. После создания обработчика событий в редакторе кода откроется файл кода главной формы, с установкой курсора в обработчике события «Load».
Для демонстрации нумерации строк в элементе управления «GridControl», необходимо вывести тестовые данные. Для этого вставьте приведенный ниже листинг создания, заполнения таблицы и указания ее как источник данных для элемента управления «GridControl».
DataTable table = new DataTable("Table");
DataColumn column;
DataRow row;
//Создаем первую колонку
column = new DataColumn();
column.DataType = System.Type.GetType("System.Int32");
column.ColumnName = "ID";
column.AutoIncrement = true;
column.Caption = "ID";
column.ReadOnly = true;
column.Unique = true;
//Добавляем колонку в таблицу
table.Columns.Add(column);
//Создаем вторую колонку
column = new DataColumn();
column.DataType = System.Type.GetType("System.String");
column.ColumnName = "Item";
column.AutoIncrement = false;
column.Caption = "Item";
column.ReadOnly = false;
column.Unique = false;
//Добавляем колонку в таблицу
table.Columns.Add(column);
//Добавляем таблицу в DataSet
DataSet dataSet = new DataSet();
dataSet.Tables.Add(table);
//Заполняем таблицу строками
for (int i = 0; i <= 4; i++)
{
row = table.NewRow();
row["ID"] = i;
row["Item"] = "Item " + i;
table.Rows.Add(row);
}
//Указываем компоненту источник данных
gridControl1.DataSource = dataSet.Tables["Table"]; Перейдите к свойствам данного элемента управления, сделав клик правой клавишей мыши по нему и выбрав последний пункт в появившемся контекстном меню. Найдите свойство «Dock», данное свойство заставляет компонент менять размеры и положение при изменении размеров компонента-родителя. Возможные значения: - «None» – компонент располагается на форме так, как было предложено изначально программистом. При изменении размеров и положения родительского компонента компонент не меняет ни положения, ни размера.
- «Left» – компонент «прижимается» к левой части своего родителя, занимая при этом всю доступную для него высоту.
- «Right» - компонент «прижимается» к левой части своего родителя, занимая при этом всю доступную для него высоту.
- «Top» – компонент «прижимается» к верхней части компонента-родителя.
- «Bottom» - компонент «прижимается» к верхней части компонента-родителя.
- «Fill» – компонент растягивается по всему доступному пространству компонента-родителя.
Запустите проект, нажав на клавиатуре клавишу «F5», после успешной компиляции и запуска проекта вы увидите заполненную таблицу.
Закройте проект и выберете на главной форме, элемент управления «gridView».
Перейдите во вкладку «События», в окне свойств данного элемента управления. Найдите событие «CustomDrawRowIndicator» и создайте для него обработчик событий с именем по умолчанию, для этого дважды щелкните по текстовому полю рядом с именем события. После создания обработчика событий в редакторе кода откроется файл кода главной формы, с установкой курсора в обработчике события «gridView1_CustomDrawRowIndicator».
Для нумерации строк в элементе управления «GridControl» вставьте приведенный ниже листинг нумерации строк и горизонтального выравнивании значения по правому краю.
if (e.Info.IsRowIndicator && e.RowHandle >= 0)
{
e.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Far;
e.Info.DisplayText = (e.RowHandle + 1).ToString();
}Запустите проект, нажав клавишу «F5» и проверьте нумерацию строк.Как вы можете заметить, значения нумерации строк не полностью отображаются или не вмещаются в ширину панели индикации строк. Для увеличения ширины панели индикации строк у элемента управления «GridView», есть параметр «IndicatorWidth». Вставьте приведенный ниже код после инициализации компонентов формы «InitializeComponent();».
gridView1.IndicatorWidth = 40;Проблема данного способа, заключается в том, что при увеличении количества цифр на панели индикаторов, вам необходимо будет постоянно увеличивать значение данного параметра. Для автоматизации данного процесса перейдите во вкладку «События», в окне свойств элемента управления «GridView». Найдите событие «RowCountChanged» и создайте для него обработчик событий с именем по умолчанию, для этого дважды щелкните по текстовому полю рядом с именем события. После создания обработчика событий в редакторе кода откроется файл кода главной формы, с установкой курсора в обработчике события «gridView1_RowCountChanged».
Вставьте приведенный ниже листинг изменения ширины панели индикации строк, в данный обработчик.
DevExpress.XtraGrid.Views.Grid.GridView gridView = ((DevExpress.XtraGrid.Views.Grid.GridView)sender);
if (!gridView.GridControl.IsHandleCreated) return;
Graphics gr = Graphics.FromHwnd(gridView.GridControl.Handle);
SizeF size = gr.MeasureString(gridView.RowCount.ToString(), gridView.PaintAppearance.Row.GetFont());
gridView.IndicatorWidth = Convert.ToInt32(size.Width + 0.999f)
+ DevExpress.XtraGrid.Views.Grid.Drawing.GridPainter.Indicator.ImageSize.Width + 10; Запустите проект, нажав на клавиатуре клавишу «F5», после успешной компиляции и запуска проекта вы увидите заполненную таблицу и заполненную панель индикации строк. Теперь какое количество строк у вас не было бы оно всегда будет пронумеровано.Ссылка для скачивания примера: Яндекс.Диск















Комментариев нет:
Отправить комментарий
Большая просьба, не писать в комментариях всякую ерунду не по теме!